Times New Roman, Arial — to jedne z najpopularniejszych czcionek używanych w internecie. Wiele osób nie przykłada uwagi do typografii, natomiast wygląd tekstu jest bardzo istotny. Bez względu czy mówimy o opisie zdjęć, napisach w filmie, czy klasycznej treści na stronie internetowej.
Dlaczego typografia jest ważna

To jak wygląda tekst, ma ogromne znaczenie. Sama treść i wartość merytoryczna to zbyt mało, zwłaszcza w dzisiejszych czasach. Istotny jest wygląd tekstu:
- Dobór odpowiedniej czcionki.
- Odpowiednia edycja tekstu.
- Nawet szerokość tekstu i jego wyrównanie.
- Rozmiar czcionki.
Elementów, które wpływają na to, jak zostanie odebrany twój artykuł jest bardzo wiele i warto się im przyjrzeć, ponieważ one decydują o skuteczności twojej treści.
Różnice pomiędzy fontem a czcionką
Zanim przejdziemy do bardziej praktycznych informacji, warto zastanowić się czym jest font, a czym jest czcionka, bo na niektórych serwisach możesz spotkać się z różnymi pojęciami. Mówiąc bardzo skrótowo:
- Font jest to cyfrowa postać pisma.
- Czcionka jest to fizyczna postać pisma (dawniej był to po prostu bloczek z literą, która była odciskana na papierze).
Jednocześnie śmiało możesz używać tych pojęć wymiennie. Zwłaszcza że większość osób, gdy poszukuje nowych fontów, to używa hasła “Czcionka”. Dlatego też nie warto na siłę być “poprawnym”, a warto po prostu szukać czcionek, będzie to znacznie bardziej efektywne i skuteczne.
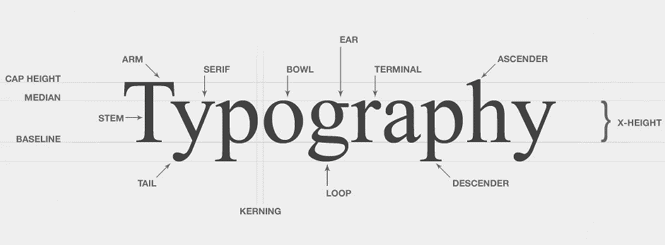
Czcionki szeryfowe i bezszeryfowe
W kontekście czcionek to tak naprawdę najważniejszy parametr. Czcionki szeryfowe, to takie, które mają różnego rodzaju dekoracje. Jest to ozdobny styl pisma. Świetnie się on sprawdza np. na okładkach książek albo w krótkich przekazach. Jednak czytanie dłuższych tekstów napisanych czcionką szeryfową potrafi być męczące.
Możliwości dodania szeryfów do czcionki jest wiele. Mogą być one dodane w postaci cienkich kresek, prostokątów, trójkątów i na jeszcze inne sposoby.
Alternatywą są czcionki bezszeryfowe. W sieci jest to standardem, który swoje źródło ma w tym, że dawniej komputery miały problem z wyświetlaniem czcionek szeryfowych. Jednocześnie trend ten się przyjął i dzisiaj standardem są czcionki bezszeryfowe, które są przyjemniejsze dla oka.
Co powinieneś wiedzieć o typografi?
Pojęć związanych z typografią jest naprawdę dużo. Znajdziesz tutaj hasła takie jak np. wersalika, ligatura, czy też linia akcentów dolnych. Jednak jeżeli nie zamierzasz zajmować się zawodowo typografią, to dla Ciebie wszystkie te pojęcia nie są aż tak istotne. Najważniejsze pojęcia, które powinieneś znać, to:
- Interlinia — oznacza ona odstęp między poszczególnymi wierszami w tekście. To, jak jest ona ustawiona, ma duży wpływ na odbiór tekstu i jego przejrzystość.
- Tracking — określa odstęp pomiędzy poszczególnymi literami w tekście.
- Kering — określa odstęp pomiędzy poszczególnymi parami znaków (np. cyfra-cyfra, litera-znak interpunkcyjny).
- Odstęp pomiędzy wyrazami — określa przestrzeń pomiędzy dwoma sąsiadującymi wyrazami.
- Wyrównanie tekstu — zwykle stosuje się wyrównanie do lewej. Wyjustowanie w internecie może powodować różne trudności.
Oczywiście do tego warto pamiętać o podstawowych pojęciach takich jak np. wielkość czcionki, czy też stosowanie nagłówków.
Jak poprawić atrakcyjność wizualną tekstu?
Przechodzimy do najważniejszej części artykuły, czyli omówienia tego, co wpływa na atrakcyjność wizualną tworzonych przez Ciebie treści. Zaczniemy od rzeczy najważniejszych, jednocześnie im więcej elementów poprawisz w tworzonych artykułach, tym lepiej dla Ciebie:
- Rozmiar czcionki — standardem dla większości prac jest rozmiar wahający się od 10 do 12. W przypadku tekstów na stronach internetowych warto zastanowić się nad większą czcionką. 12 pkt to powinien być minimum. Jednocześnie nie powinno przesadzać się też w drugą stronę.
- Interlinia — powinna być ustawiona na 1,2-1,5 (120-150%) rozmiaru fontu. Bardzo istotne jest to, żeby poszczególne linijki tekstu nie zlewały się w całość, natomiast były wyraźnie oddzielone od siebie.
- Długość wersów — tutaj należy zachować zdrowy rozsądek. Długość wiersza powinna być dopasowana m.in. do rozmiaru czcionki. Nie powinny być one zbyt długie, ponieważ czytanie takich tekstów jest męczące, jednocześnie nie powinny być zbyt krótkie.
- Długość akapitów — im krótsze, tym lepsze. Oczywiście cały tekst składający się z akapitów mających 2 linijki może być trudny w odbiorze. Jednocześnie staraj się nie tworzyć akapitów dłuższych niż 8 wersów. Ludzie dziś skanują teksty, krótkie akapity są dużym ułatwieniem.
- Wyrównanie tekstu — tu najlepiej postawić na sprawdzone rozwiązanie, jakim jest wyrównanie tekstu do lewego marginesu. Wyjustowanie ładnie wygląda w książkach, jednak na stronach internetowych wygląda często nienaturalnie, a przy stronach responsywnych może prowadzić do różnych kłopotów.
- Odpowiednia czcionka — przede wszystkim ograniczyć ich ilość. Stosowanie różnych czcionek może sprawić, że tekst i twoja strona będzie trudna w odbiorze. Jeżeli chcesz używać kilku czcionek, to zadbaj o to, żeby były one z tej samej rodziny. Jednocześnie na początek najlepiej i najbezpieczniej ograniczyć się po prostu do jednej czcionki.
Skąd brać czcionki na stronę internetową?
Gdy poruszyliśmy już temat czcionek internetowych, to warto zastanowić się skąd je brać. Skupimy się tutaj na darmowych źródłach czcionek, a do nich należy zaliczyć:
- Google Fonts – https://fonts.google.com/
- com
- Font Squirel – https://www.fontsquirrel.com/
Oczywiście możesz też korzystać z czcionek płatnych, znajdziesz je m.in. na typekit Adobe. Zaletą takich rozwiązań jest to, że są one rzadziej wykorzystywane w internecie.
Jak zainstalować czcionkę?
Gdy już masz pobraną czcionkę, to pozostaje kwestia jej instalacji. To tak naprawdę można podzielić na dwa sposoby:
- Instalacja czcionki na komputerze, żeby móc jej używać w jakimś programie, np. Gimpie do tworzenia zdjęć.
- Instalacja czcionki na stronie internetowej, żeby wyświetlała się ona internautom.
Pierwsze zadanie jest naprawdę bardzo proste. Wystarczy skopiować rozpakowane pliki czcionki do katalogu “fonts” znajdującego się w folderze “Windows”. Natomiast jeżeli chodzi o drugie zastosowanie czcionek, to najlepiej będzie, jeżeli poprosisz o pomoc webmastera. Wymaga to bowiem grzebania w kodzie strony i jeżeli zrobisz to nieumiejętnie, to może ona przestać poprawnie działać.
Typografia jest bardzo ważna
Pamiętaj o tym, żeby przyłożyć uwagę do tego, jak prezentuje się treść na twojej stronie internetowej. To jest naprawdę bardzo ważne i od tego zależy, jak będą twoje treści prezentowały się na stronie internetowej, a to wpływa na to, jak będą ją odbierali internauci. To wszystko ma również znaczenie w budowaniu marki, o czym pisaliśmy w tym artykule.